Redesign & Styleguide
Die Team-Andro-Plattform besteht aus mehreren Applikationen, die über ein Single-Sign-On verbunden sind. 2016 wurde der Entschluss gefasst, das veraltete Layout in einer modernen und zeitlosen Form zu erneuern. Im Zuge des Redesigns wollte ich für das Frontend ein modulares, gut wartbares Fundament erstellen, das in allen Applikationen Verwendung findet.
-
Ich habe das Briefing-Dokument (PDF) für den Design-Wettbewerb auf 99designs.com verfasst und eine tragende Rolle bei den Design-Entscheidungen gespielt. Das Ergebnis des Wettbewerbs waren etliche Photoshop-Dateien, die einige Teile der Website abdecken. Diese habe ich als Grundlage für die Entwicklung und das weitere Redesign des User-Interfaces verwendet.
-
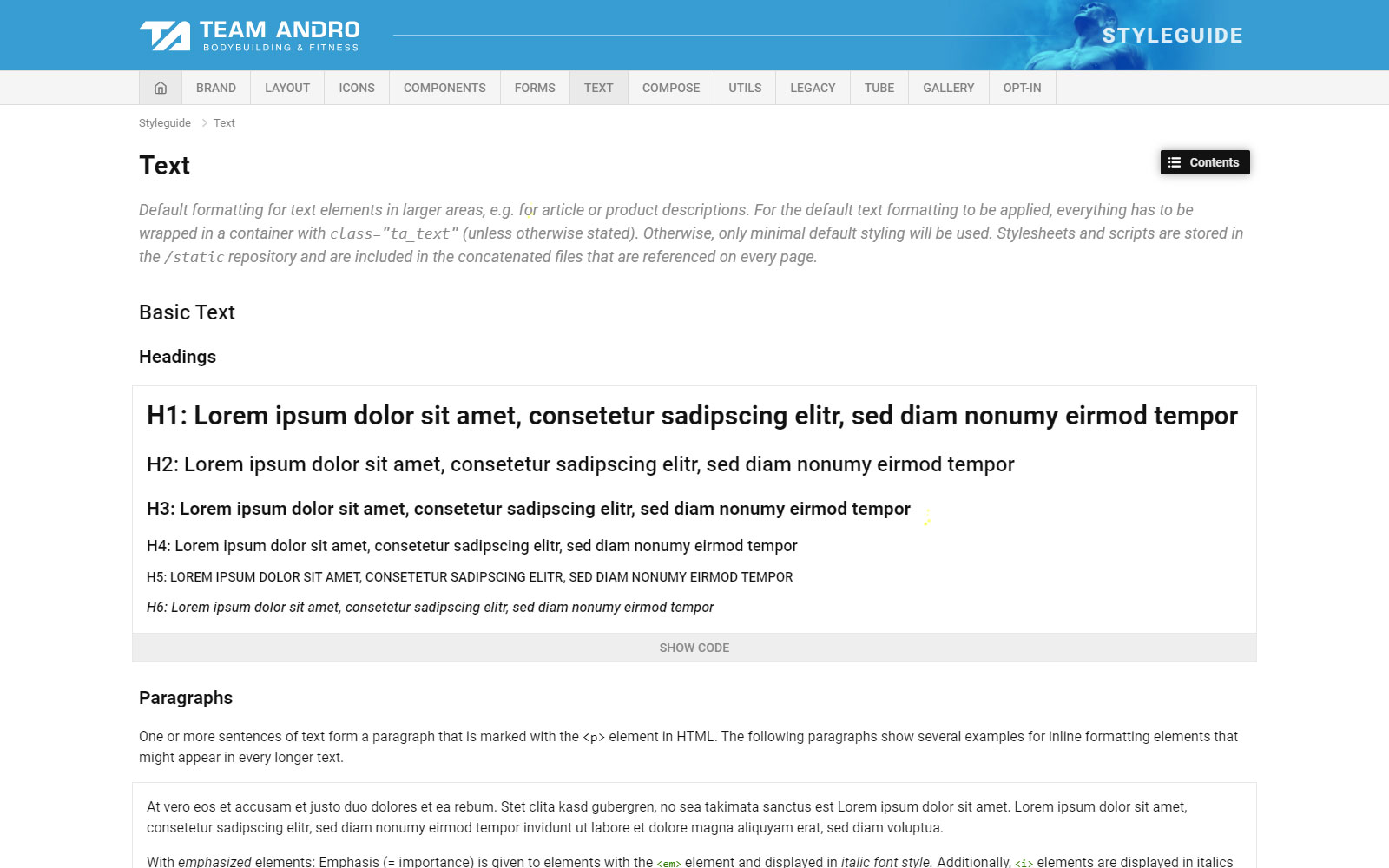
Ich habe einen Styleguide entwickelt, der als Dokumentation der wesentlichen Gestaltungs-Elemente und der modularen Code-Bausteine des Frontends dient. Es handelt sich um einen Living Style Guide, der aus Kommentaren in den SCSS-Dateien generiert und während der Entwicklung stetig aktualisiert und erweitert wird.

Neuentwicklung einer Video-Plattform
Auf der Video-Plattform von Team-Andro werden sowohl die redaktionellen Videos von Team-Andro als auch Videos der User der Community veröffentlicht. Im Jahr 2016 wurde entschieden, dass die veraltete Video-Software (noch mit Flash-basierendem Video-Player) durch eine vollständig neu geschriebene Software ersetzt werden sollte.
-
Ich bin dafür eingetreten, das Symfony-Frameworks mit Doctrine & Twig als Basis zu verwenden, und ich habe alle wesentlichen Teile der Software in PHP entwickelt.
-
Ich habe das gesamte Frontend in HTML, CSS und JavaScript (mit jQuery) entwickelt – angefangen beim Konzept über das Toolset (SASS & Grunt) bis hin zu praktisch jeder Zeile des Codes.
-
Bis auf die Teile des Layouts, die aus dem Wettbewerb hervorgingen (hauptsächlich Kopf- und Fußbereich), habe ich das User Interface der Video-Plattform gestaltet und entwickelt.
-

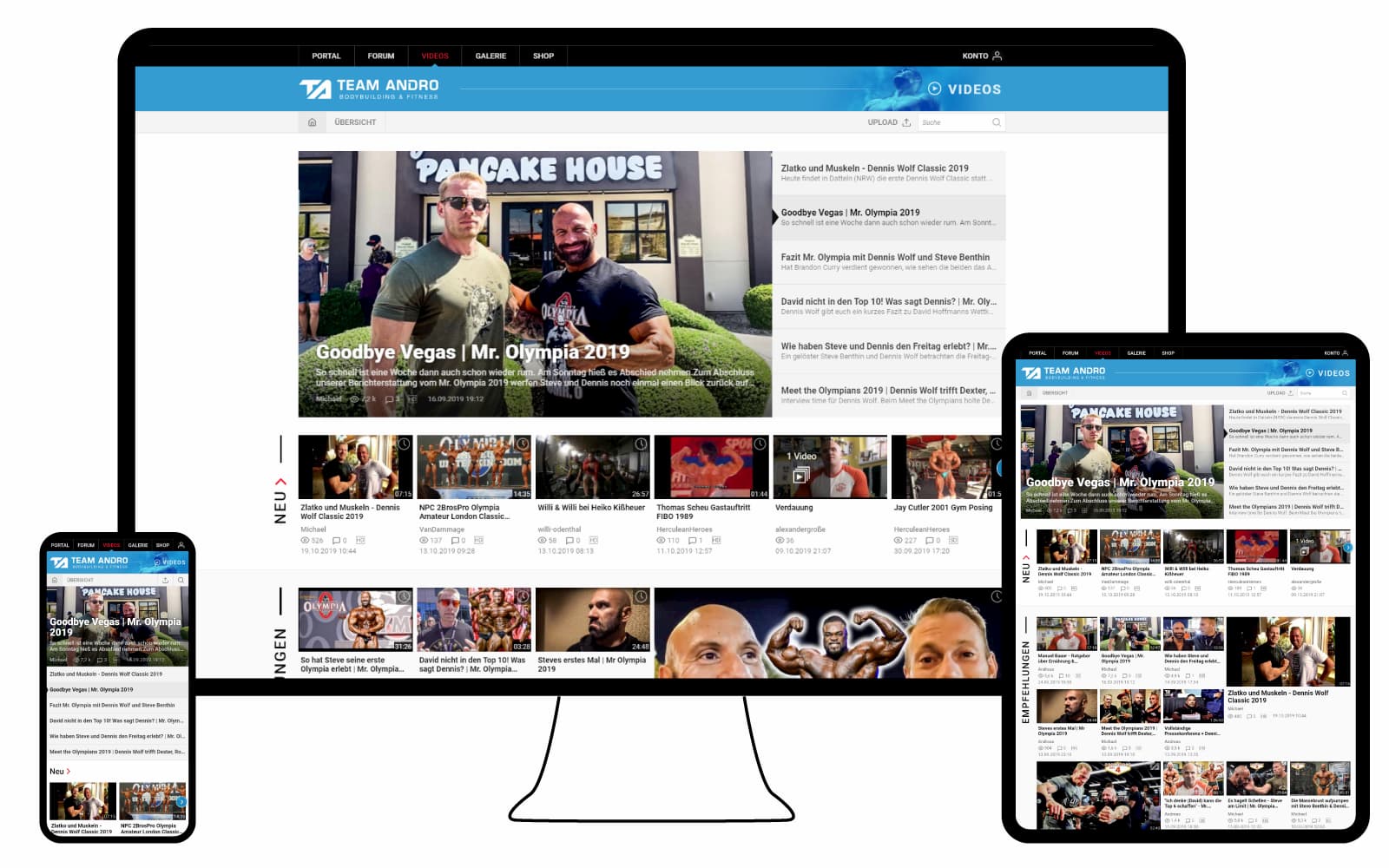
Auf der Startseite der Video-Plattform befinden sich ausgewählte Videos in einem „Carousel“, und Listen von neuen und hervorgehobenen Videos werden in einem Raster angezeigt. Quelle des Screenshots: Startseite Team-Andro-Videos -

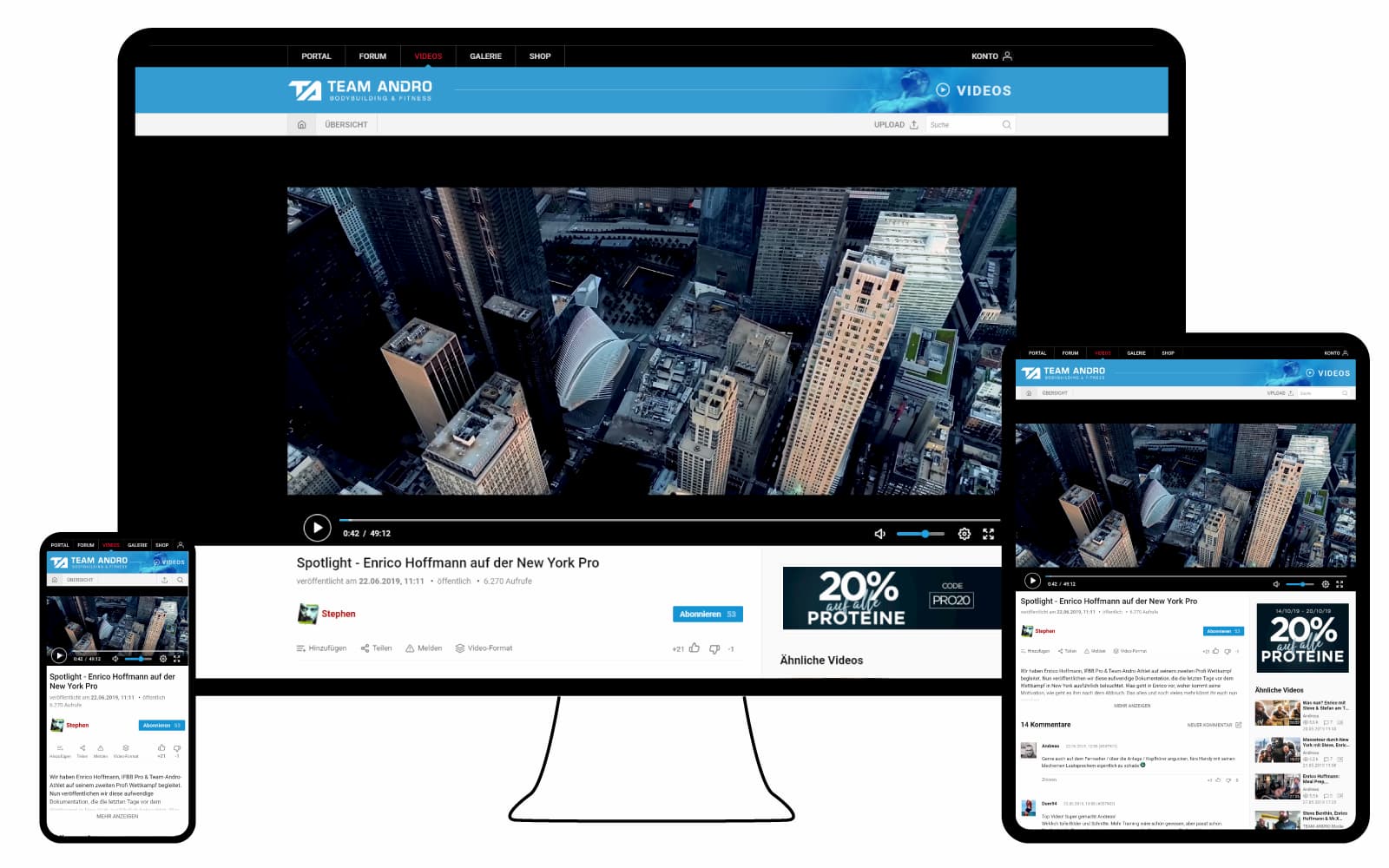
Die Videos werden in einem angepassten Player basierend auf video.js abgespielt. Die Besucher können Videos kommentieren und bewerten. Quelle des Screenshots: Videoseite der Team-Andro-Videos -

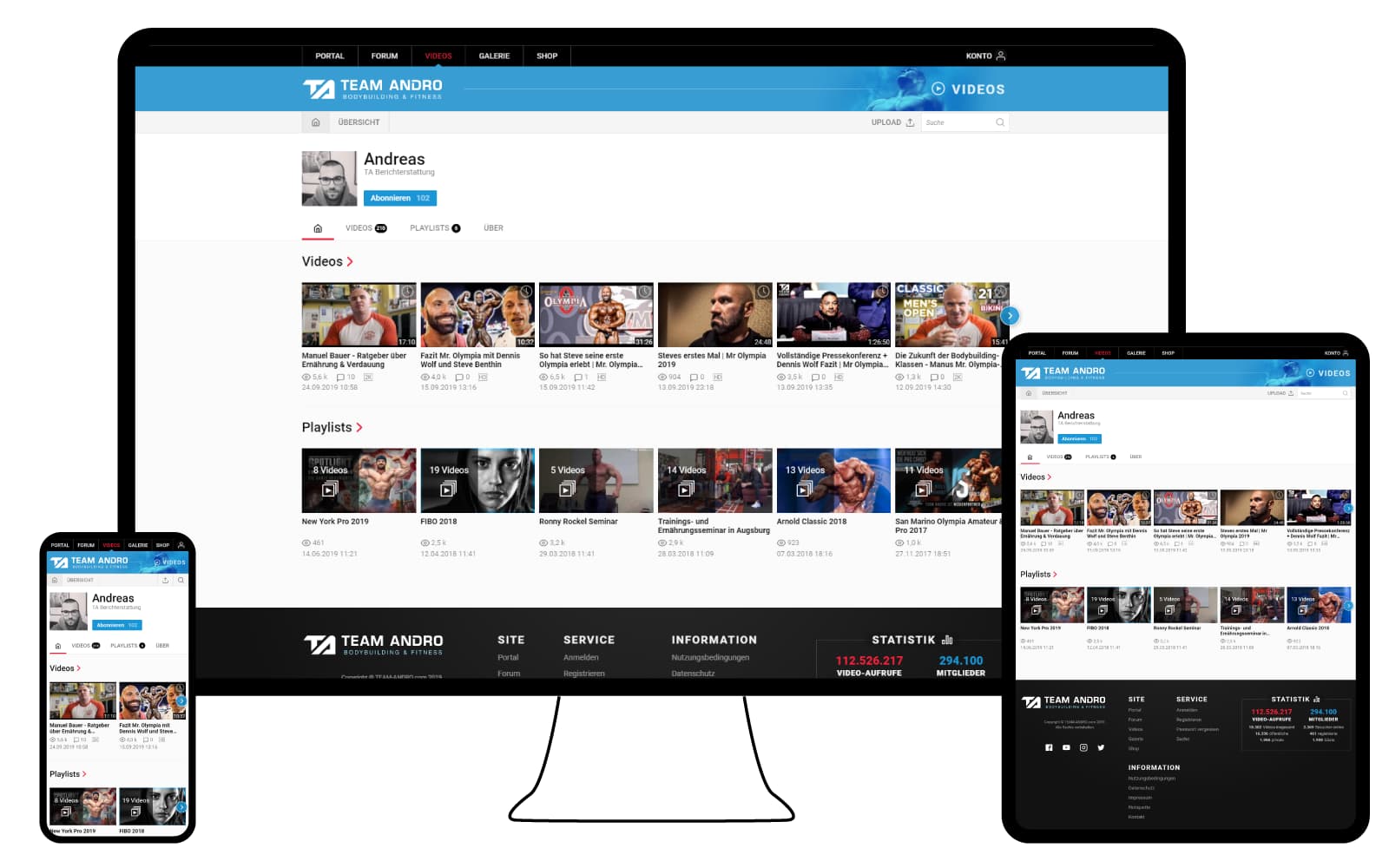
Für jeden User gibt es eine eigene Profil-Seite, auf der die eigenen Videos und Playlists bearbeitet werden können. Quelle des Screenshots: Benutzerprofil der Team-Andro-Videos
Überarbeitung einer Bildergalerie
Die Team-Andro-Galerie, basierend auf der Coppermine Photo Gallery, wurde bereits einige Male überarbeitet. Die meisten Bilder der Galerie zeigen Bodybuilding-Wettkämpfe und werden von Reportern hochgeladen, doch auch jeder User der Community kann seine Bilder veröffentlichen.
-
2018 habe ich große Teile der PHP-Codebasis erneuert, insbesondere die Bereiche für den Upload, das Bearbeiten der Bilder und die Benutzerprofile.
-
Auf Basis des Styleguides habe ich die Galerie neu gestaltet und fast das gesamte Frontend und User-Interface neu entwickelt. Besondere Herausforderungen waren die touch-freundliche Vollbildansicht und die Bereiche zum Bearbeiten und Sortieren der Bilder.
-

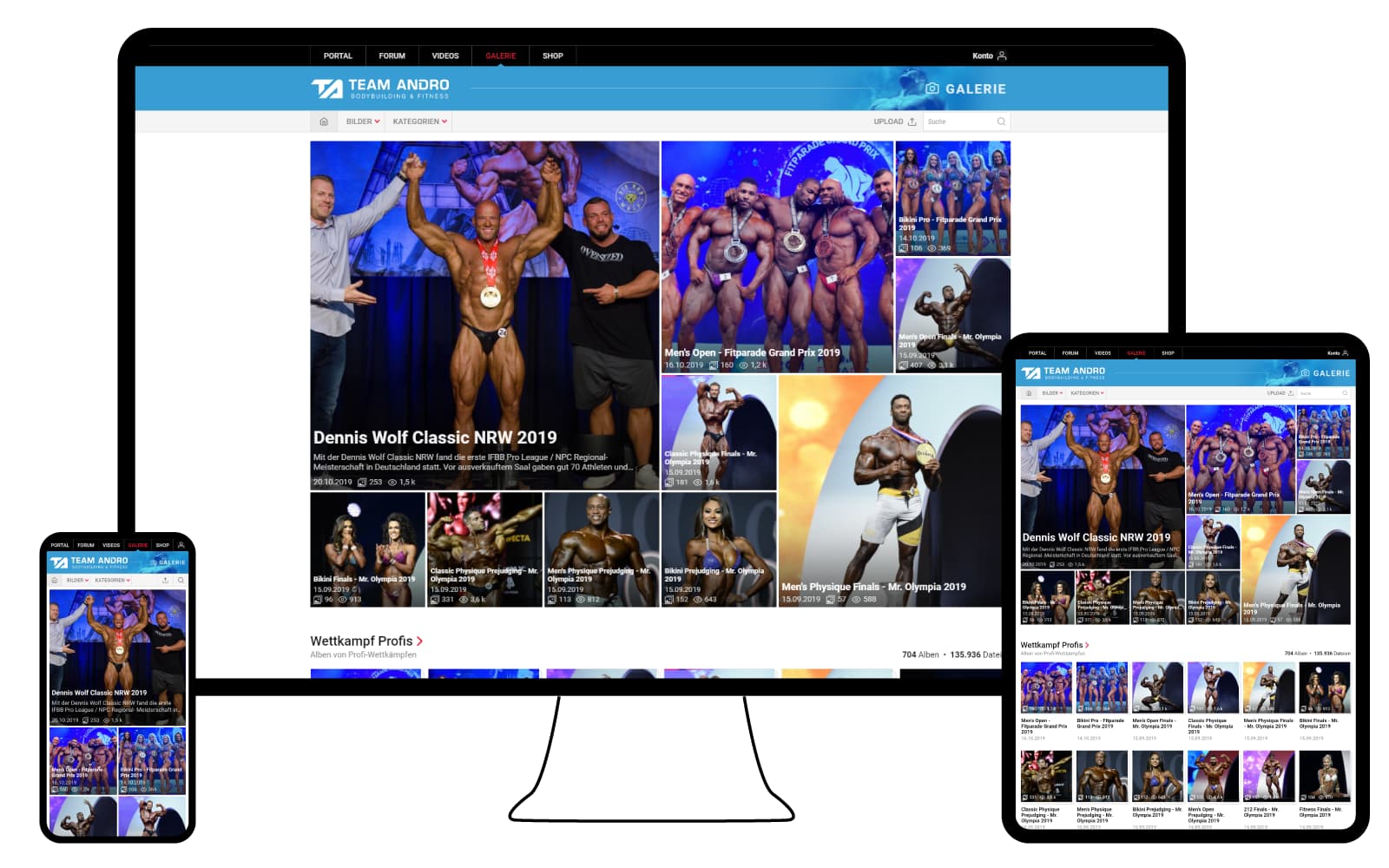
Auf der Startseite der Galerie werden oben die neuesten Bilderalben in einem Raster dargestellt, darunter befinden sich kategorisierte Listen aller Alben. Quelle des Screenshots: Startseite der Team-Andro-Galerie -
Das Video zeigt zunächst das Bearbeiten eines Bilderalbums am Desktop und endet mit der Vollbild-Ansicht einiger Bilder. -
Das Video beginnt mit dem Bearbeiten und Sortieren von Bildern auf einem Smartphone und zeigt dann die komfortable, touch-freundliche Vollbildansicht. Das Smartphone wurde während des Videos gedreht um die Vollbildansicht im Querformat zu demonstrieren.
E-Commerce - Responsive Online-Shops
Die Team-Andro-Plattform finanziert sich durch Verkäufe von Nahrungsergänzungsmitteln und Fitness-Zubehör im Andro-Shop. Die Shop-Software ist in die Plattform integriert, der Shop selbst wird von der Fitmart GmbH betrieben.
-
In den Jahren 2013/14 habe ich den Team-Andro-Shop mit Oxid entwickelt. Ich habe diverse Modifikationen und eigene Module programmiert. Der Shop ist ins bestehende Layout der Plattform integriert und hat ein eigenständiges responsives Layout erhalten.
-
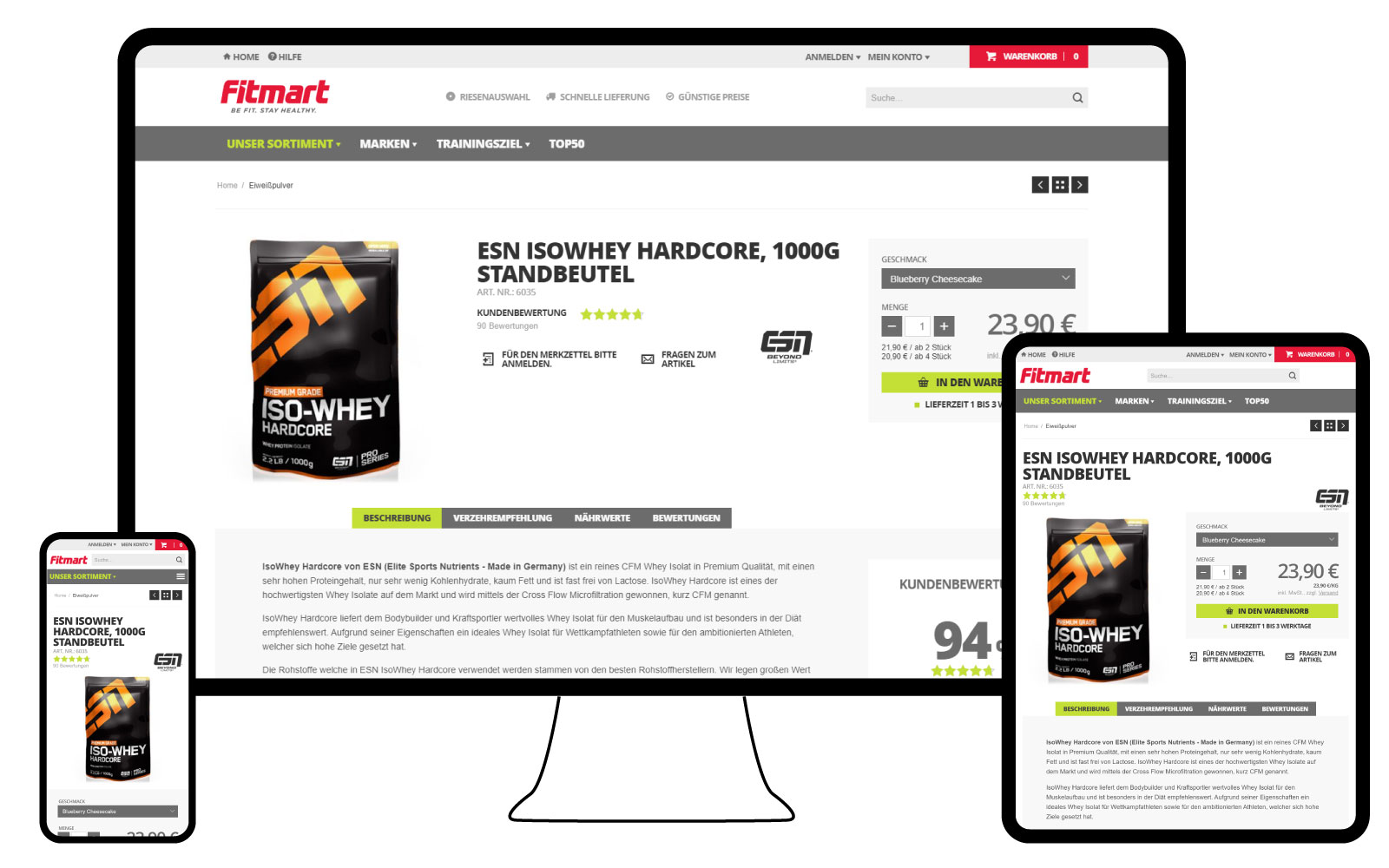
In den Jahren 2015/16 habe ich den Partner-Shop Fitmart erstellt. Basierend auf dem Fundament aus Modulen und einem Basis-Theme des Team-Andro-Shops habe ich für den Fitmart-Shop ein eigenes responsives Layout entwickelt, angelehnt an ein vom Kunden ausgewähltes Theme eines anderen Shop-Systems.

Verschiedenes
-
Für das auf phpBB3 basierende Team-Andro-Forum habe ich diverse Modifikationen entwickelt, z. B. das Facebook-Signin, ein eigenes Abonnement-System und einen Log Wizard für die Online-Coaching-Programme.
-
Ich habe das PWA-Feature Web-Push-Notifications in die Team-Andro-Plattform integriert. Angemeldete Besucher können Benachrichtigungen aktivieren, z. B. zu ihren persönlichen Abonnements, zu neuen Videos, zu neuen Fachartikeln e. t. c. Ein eigenes Service-Worker-Script und eine Erweiterung der phpBB-Benachrichtigungen sind für die Push-Abonnements in mobilen und Desktop-Browsern zuständig. Die Push-Nachrichten werden über einen eigenen node.js-Server versandt, der die Web-Push-Library nutzt.
-
Ich habe Git als Versionsverwaltung für die Software-Entwicklung bei Team-Andro etabliert. Es wird derzeit mit dem Branching-Modell von Vincent Driessen eingesetzt (Gitflow Workflow).
Komplette Websites - natürlich responsiv
Etliche Projekte habe ich komplett umgesetzt, also das Konzept erstellt, das Design entworfen und umgesetzt. Manchmal kam ein CMS zum Einsatz, manchmal genügte eine statische Umsetzung in HTML, CSS und JavaScript.
Seit es responsive Design gibt sind alle meine Projekte entsprechend entwickelt, manch älteres Projekt habe ich (z.T. mit sehr geringem Budget) nachträglich responsiv angepasst.
-

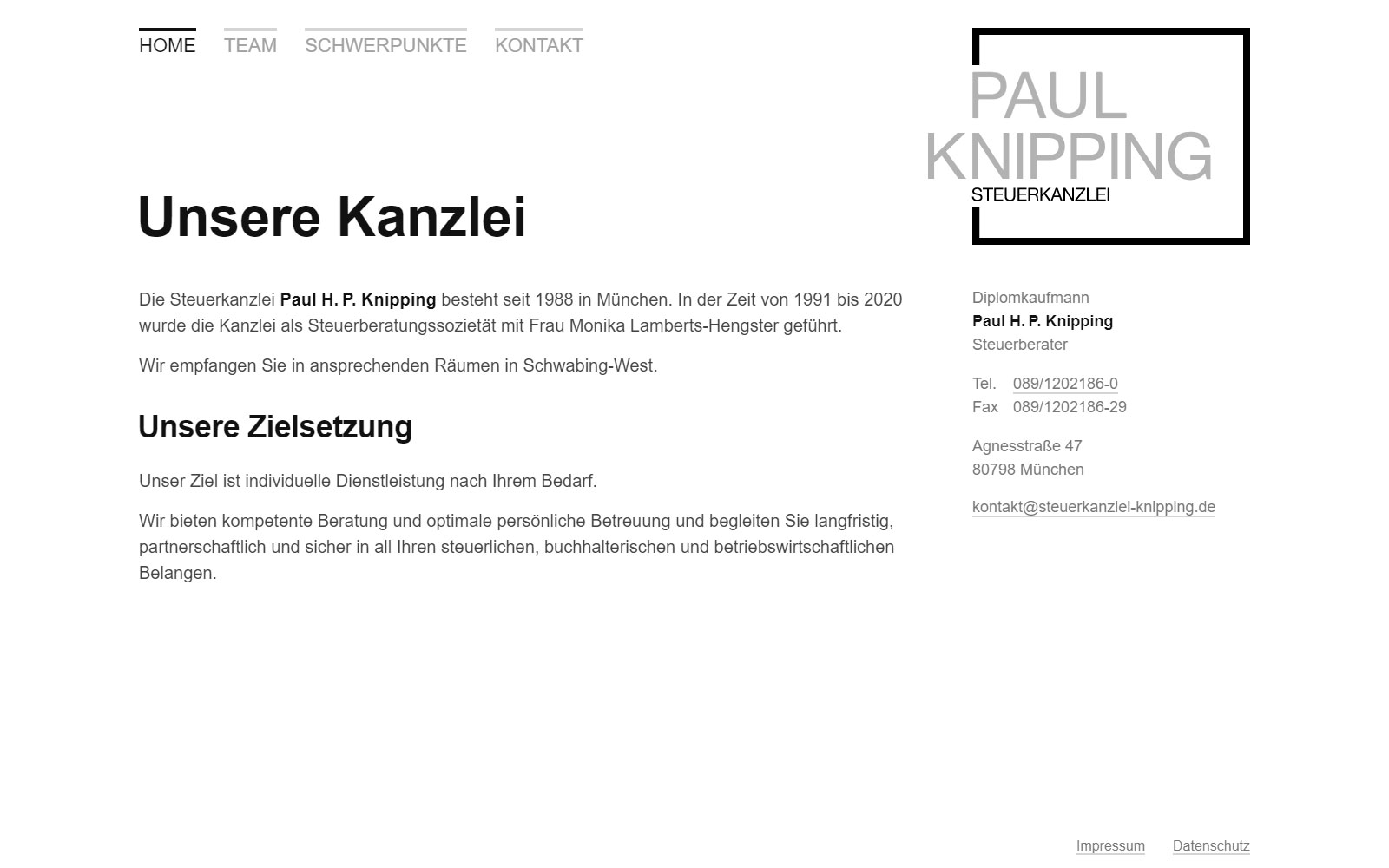
Für die Steuerkanzlei Paul H.P. Knipping in München habe ich basierend auf einem bestehenden Logo und Briefpapier einen responsiven Online-Auftritt umgesetzt. Quelle des Screenshots: steuerkanzlei-knipping.de -

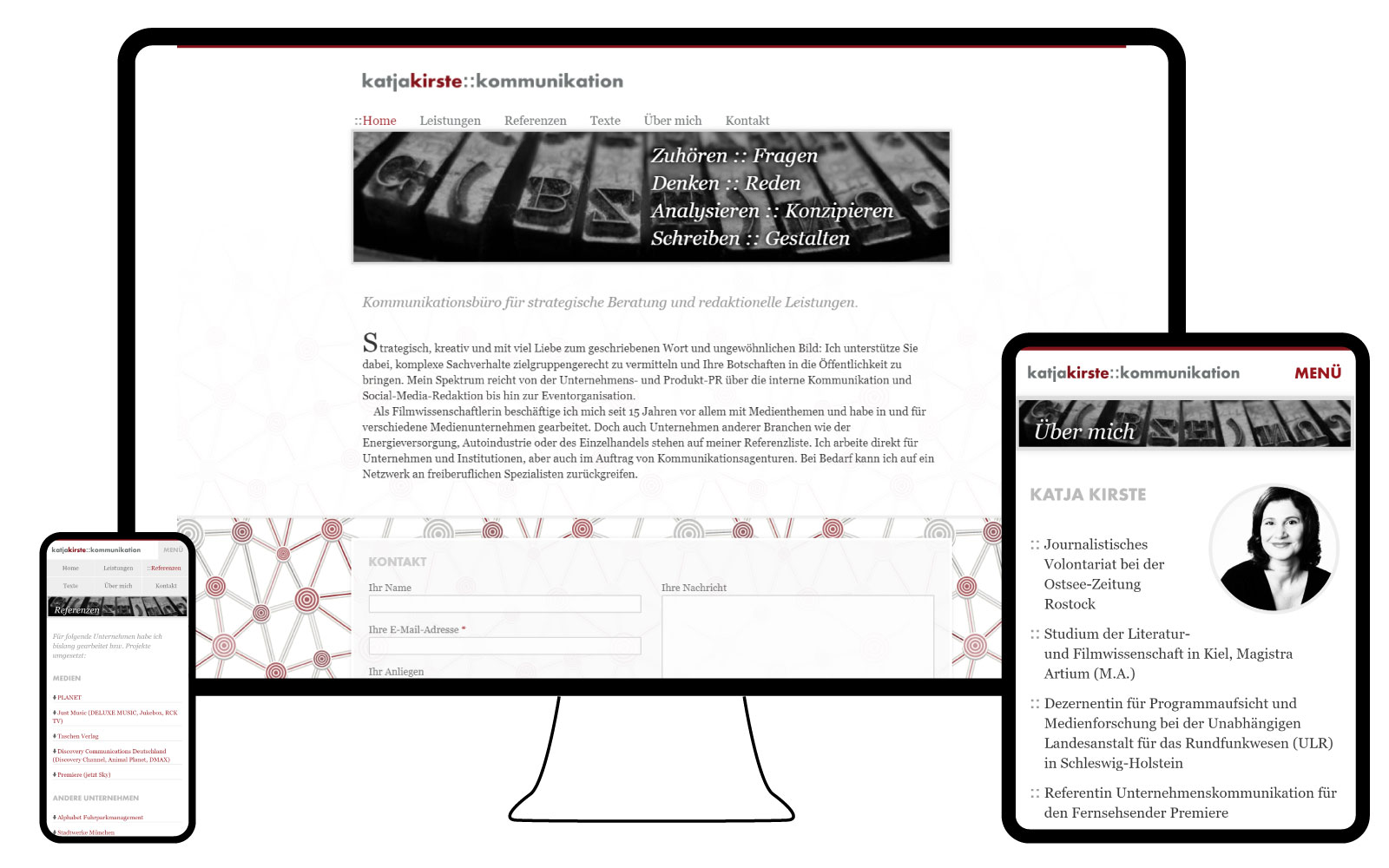
Für die Kommunikationberaterin Katja Kirste habe ich eine Portfolio-Website auf Basis von Drupal umgesetzt. Layout und Typografie sind in Zusammenarbeit entstanden. Quelle des Screenshots: katjakirste.de -

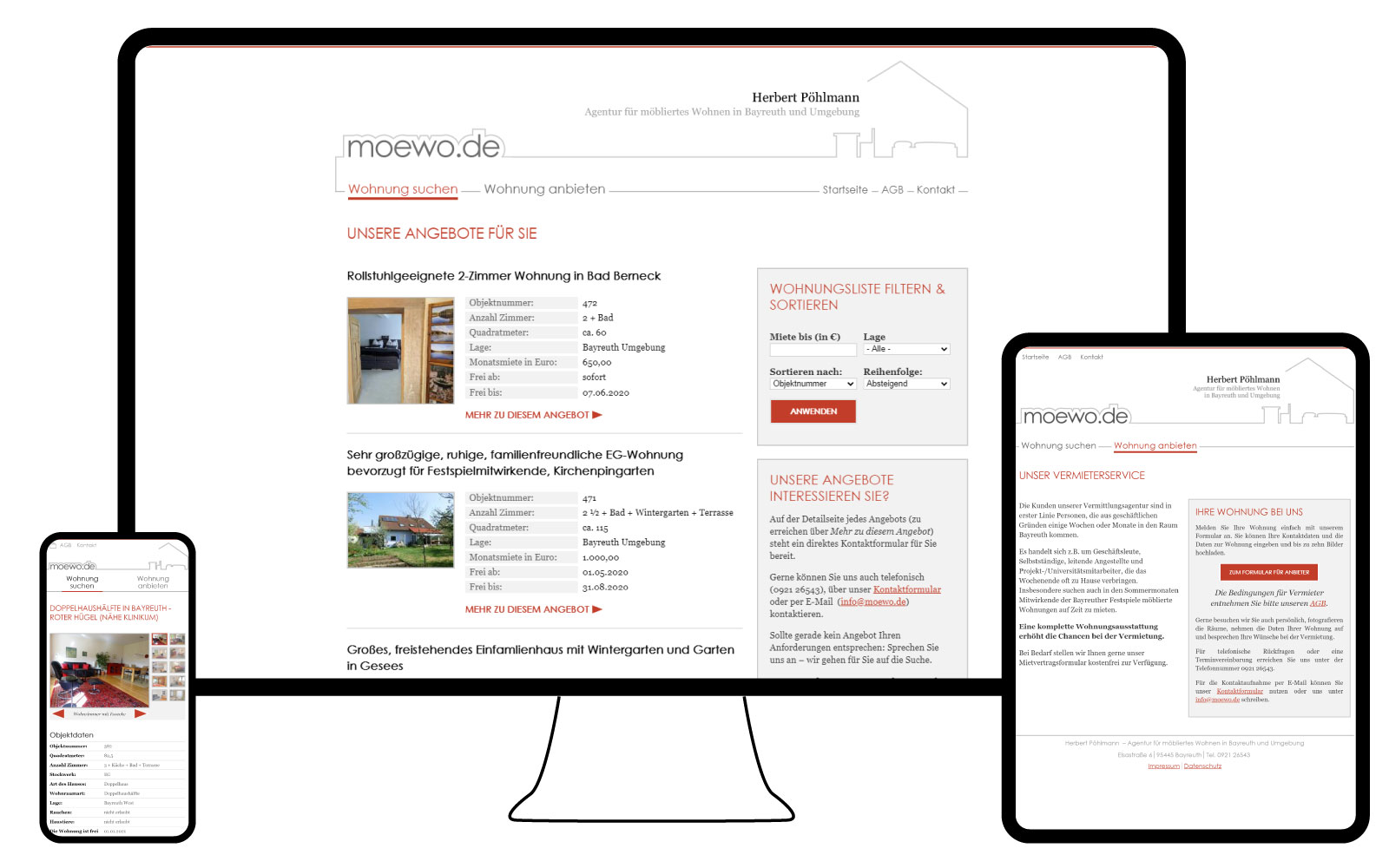
moewo.de, ein Portal zur Vermittlung von möblierten Wohnungen in Bayreuth, habe ich mit Drupal umgesetzt. Auch Konzept und Layout waren Teil des Auftrags. Die Website habe ich nachträglich responsiv angepasst. Quelle des Screenshots: moewo.de